Selain dapat mengatur jumlah kolom, Blogger juga menyediakan fitur untuk mengatur lebar dari kolom yang dibuat yaitu lebar sidebar kiri, sidebar kanan, dan lebar area posting. Jika tidak terdapat sidebar maka yang dapat diatur hanya lebar area posting saja.
Pengaturan lebar setiap elemen dapat dilakukan melalui halaman Edit HTML yaitu dengan mengubah width (lebar) dari elemen yang akan diubah ukuran lebarnya. Namun demikian bagi sobat yang belum menguasai dasar-dasar HTML tidak perlu khawatir karena pengaturan ini dapat dilakukan dengan mudah tanpa perlu mengetahui kode-kode HTML.
Langkah-langkah untuk mengatur lebar elemen di Blogger:
- Login ke Blogger
- Buka halaman dashboard blog yang akan dilakukan kostumisasi
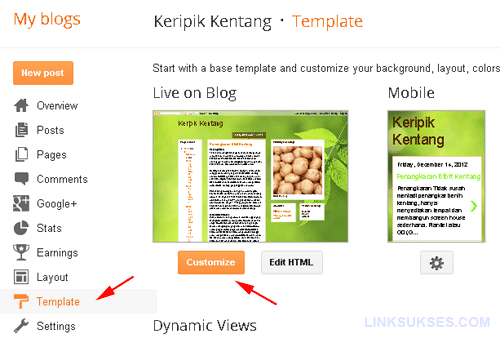
- Pada menu sebelah kiri pilih "Template" kemudian klik "Customize"

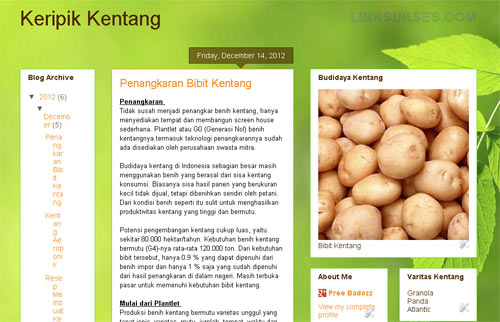
- Sebelum melakukan perubahan, perhatikan tampilan blog sebagai perbandingan

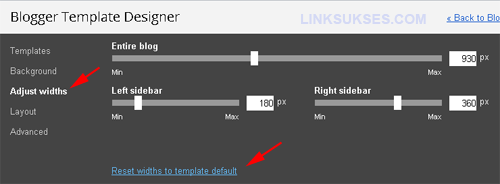
- Di halaman "Blogger Template Designer" pilih "Adjust witdh" untuk mengatur lebar elemen yang diinginkan. Karena pada blog yang saya jadikan contoh ini mempunyai dua sidebar yaitu sidebar kiri dan sidebar kanan, maka akan otomatis opsi pengaturan pun akan muncul untuk kedua sidebar tersebut.
- Langkah selanjutnya adalah mengisi lebar setiap elemen sesuai kebutuhan dalam satuan pixel (px), caranya dapat langsung menulis angka pada kotak yang tersedia atau dengan menggeser pointer ke kanan (memperbesar) dan ke kiri (memperkecil). Setiap perubahan akan terlihat di bawahnya.

- Setelah selesai, klikk tombol "Apply to Blog" kemudian klik lagi "Back to Blogger" untuk kembali ke halaman dashboard.

- Gambar di bawah adalah contoh preview setelah dilakukan pengaturan lebar.


