Ukuran normal biasanya 16x16 pixel sampai maksimal 22x22 pixel (saya pernah coba yang ini), namun ada beberapa website yang memilki ukuran favicon lebih besar seperti bank BCA, Paypal, dan website lain yang menggunakan https (bukan http) dan itu cukup mahal (pen.).
Format file favicon adalah .ICO misalnya favicon.ico, logo.ico, dan logosaya.ico, namun ada juga favicon yang dibuat dalam format file JPG, PNG, dan GIF selama ukuran pixel-nya memenuhi syarat yang telah ditentukan. Untuk membuat gambar favicon dapat menggunakan program Image Editor seperti Photoshop. Ukuran gambar favicon yang dibuat awalnya dibuat lebih besar untuk mempermudah desain, tetapi nantinya harus diperkecil sampai sekitar 16x16 pixel sebelum disimpan dalam format .ICO, .JPG, .PNG, atau .GIF.
Jika sobat sedikit malas (lol) membuat gambar favicon, dapat menggunakan layanan gratis online untuk mendapatkan favicon gratis yang sudah jadi, meskipun sebaiknya sobat mencoba untuk membuat sendiri karena favicon dapat menjadi identitas sebuah website.
Jika kita membuat website dengan Weebly, fasilitas upload favicon tidak tersedia untuk member gratis. Fasilitas ini hanya disediakan untuk member Pro, tetapi dengan sedikit trik, kita dapat mengganti gambar favicon tanpa perlu di-upload.
Berikut adalah langkah-langkah mengganti Favicon Website pada Weebly. Caranya hampir sama dengan cara menggati favicon di Blogspot.
- Siapkan gambar favicon dalam format JPG, PNG, atau GIF dengan ukuran 16x16 pixel sampai maksimal 22x22 pixel.
- Upload gambar favicon ke tempat hosting gratis misalnya ke Album Picasa atau ke Photobucket kemudain catat alamat link gambar Favicon tersebut.
- Login ke Weebly, tentunya dengan username dan password Anda
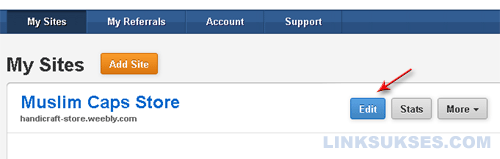
- Klik Edit pada website yang akan dipasang favicon

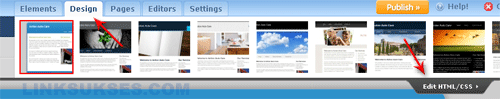
- Pada menu design, klik Edit HTML/CSS

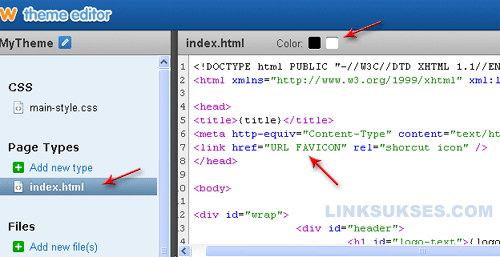
- Pada halaman ini pilih index.html kemudian di bagian HTML Editor, tulis kode di bawah di antara <head> dan </head> dan ganti URL FAVICON dengan alamat Favicon yang sudah di-upload tadi. Untuk mengatur warna latar editor menjadi putih, klik saja ikon persegi berwarna putih, begitu juga jika Anda lebih suka dengan warna latar hitam pada HTML Editor.

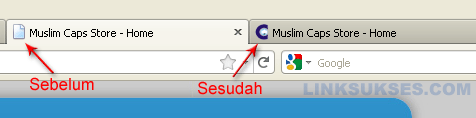
- Klik Save kemudian Publish. Perhatikan gambar favicon pada website Muslim Caps Store sebelum dan sesuah diganti.

- Selesai. Selamat mencoba dan semoga bermanfaat.


