Misalnya anda membuat blog baik menggunakan Blogspot.com atau dengan Wordpress.com maka gambar favicon default akan terlihat disamping alamat blog anda. Anda dapat merubah favicon ini sesuai dengan gambar yang anda inginkan. Dengan dirubahnya favicon maka tampilan blog anda akan lebih bagus dan gambar favicon biasanya mewakili conten blog yang anda buat bisa dikatakan sebagai logo blog anda.
Pada gambar dibawah, tanda panah merah menunjuk pada gambar favicon suatu URL situs. Contoh di bawah adalah favicon Blogspot, Favicon Google Translate, dan Favicon Link Sukses.
Berikut ini adalah cara membuat favicon pada Blogspot :
- Buatlah gambar dengan ukuran 32x32 pixel atau 48x48 pixel dalam format GIF, JPG, atau BMP. Anda bisa paint brush, corel, photoshop atau program editor gambar lannya. Dengan menggunakan photoshop akan lebih mudah karena gambar favicon yang dibuat bisa dalam ukuran besar setelah selesai baru kita perkecil gambar favicon tadi menjadi ukuran yang diizinkan.
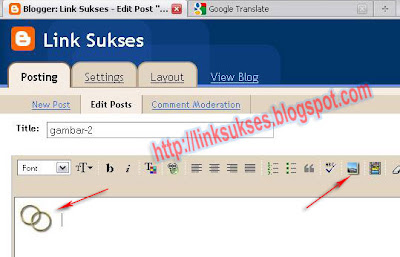
- Setelah selesai dan disimpan, buka blogspot.com dan bikin posting baru atau edit posting yang lama khusus gambar tanpa dipublish. Poting ini cukup disave saja untuk keperluan potingan yang akan datang jika memerlukan gambar ini.
- Upload gambar Favicon yang telah disimpan tadi.

- Click Tab Edit HTML dan copy alamat gambar favicon yang telah di-upload.

- Click tab Layout kemudian pilih Edit HTML, cari kode </head> dengan cara Ctrl+F, setelah ketemu paste URL gambar Favicon yang telah dicopy tadi di atas kode </head> kemudian save layout (lihat tanda panah merah). Kode lengkapnya seperti pada gambar di bawah:

- Setelah disimpan, click view blog, maka favicon baru akan terlihat disamping alamat blog Anda.
- Bisa juga setelah setelah kode tersebut ditambahkan rel=icon, lebih lengkapnya seperti ini :
<link href='URL gambar favicon' rel='shortcut icon'/>
<link href='URL gambar Favicon' rel='icon'/>
</head> Kode berwarna merah diganti dengan URL gambar Favicon Blog Anda.


