"Back To Top" bisa berupa tombol gambar (button) atau tulisan (text) dan cara pembuatannyapun bermacam-macam misalnya dengan HTML, CSS, atau dengan Java Script. Pembuatan tombol "Back To Top" dengan Java Script tentu akan lebih bagus karena pergerakan (scrolling) menuju tulisan paling atas bisa di atur dengan animasi yang bagus.
Pada postingan kali ini saya hanya akan menjelaskan cara membuat Back To Top pada Blogspot dengan cara yang sederhana, tanpa program dan tanpa animasi sehingga akan lebih mudah dipahami khususnya bagi teman-teman blogger pemula.
Berikut adalah langkah-langkah untuk membuat Back To Top :
- Siapkan gambar terlebih dahulu apabila Anda akan membuat Back To Top berupa gambar dalam format GIF, JPG, atau PNG.
- Login ke Blogger.com atau Blogspot.com dengan username dan password Anda.
- Upload gambar tersebut pada photobucket.com, imageshack.com, atau pada situs-situs sejenis. Saya sendiri di sini akan mengupload gambar tersebut pada Blogspot.com.
- Buat postingan baru pada tab Compose (bukan di tab Edit HTML), upload gambar tadi kemudian click Save Now (jangan dipublish). Di bawah ini adalah contoh gambar yang saya gunakan, Anda bisa menggunakan gambar sendiri yang Anda sukai.
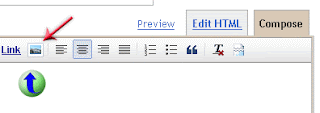
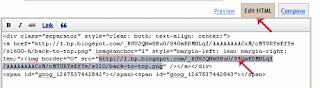
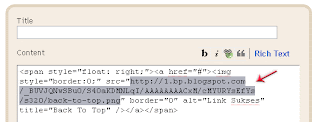
- Click tab Edit HTML untuk melihat kode HTML dari gambar tersebut.
- Copy kode URL setelah src=.......(perhatikan tanda blok abu-abu pada tulisan yang akan dicopy).
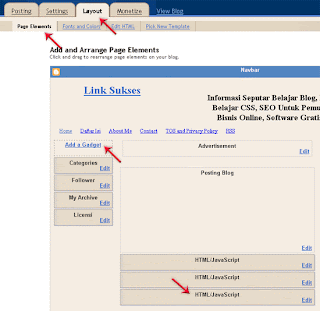
- Click Layout (menu paling atas), pilih tab Page Elemen, Click Add a Gadget.
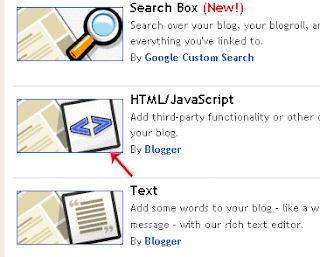
- Pada window Add a Gadget, pilih HTML/ JavaScript.
- Tempatkan Gadget atau Elemen baru tersebut tepat di bawah postingan atau terserah Anda.
- Edit Gadget atau Elemen baru tersebut dengan cara click Edit.
- Tulis kode di bawah ini (atau bisa dicopy pada kotak di bawah) kemudian click Save. Kode dengan background abu-abu adalah kode gambar Back To Top yang sebelumnya telah diupload pada postingan baru tanpa dipublish. Anda bisa mengganti kode tersebut dengan URL gambar Anda sendiri yang sebelumnya telah diupload pada photobucket.com, imageshuck.com atau situs sejenis lainnya.
- alt=.......dan title=....... bisa diganti sesuai keinginan Anda.
- Setelah di simpan silahkan click View Blog untuk melihat hasilnya.
- Apabila Back to Top yang akan dibuat bukan berupa gambar, maka URL gambar tersebut diganti dengan text seperti di bawah ini :
- Apabila belum berhasil silahkan periksa lagi, mungkin ada langkah-langkah yang terlewat.
- Selamat mencoba. Semoga bermanfaat.